Vector vs. Raster Graphics
Choosing the right image format
What’s the difference between vector and raster files?
Vector and raster files are the two most popular formats used for visual content. They represent images in very different ways, so there’s a lot to consider when deciding which one to use.

What is a vector?
Vector files use mathematical equations, lines, and curves with fixed points on a grid to produce an image. There are no pixels in a vector file. A vector file’s mathematical formulas capture shape, border, and fill color to build an image. Because the mathematical formula re-calibrates to any size, you can scale a vector image up or down without impacting its quality.
What is a raster?
Raster files are images built from pixels — tiny color squares that, in great quantity, can form highly detailed images such as photographs. The more pixels an image has, the higher quality it will be, and vice versa. The number of pixels in an image depends on the file type (for example, JPEG, GIF, or PNG).
| Vector | Raster | |
|---|---|---|
| Resolution | Scalable | Pixel, device dependent |
| File Size | Small | Large, depends on exported resolution |
| Usage |
|
|
| File Formats |
|
|
| Software | Vector-based software (Adobe Illustrator) |
|
Can we create a vector of your image?
Yes, sometimes it’s possible using software to convert your images into vectors. However, often times we will need to manually recreate your files into vectors from scratch. The benefit of this is you will be able to use the file for all future applications that require a vector such as printing for clothing, decals, automotive, large format, and more.


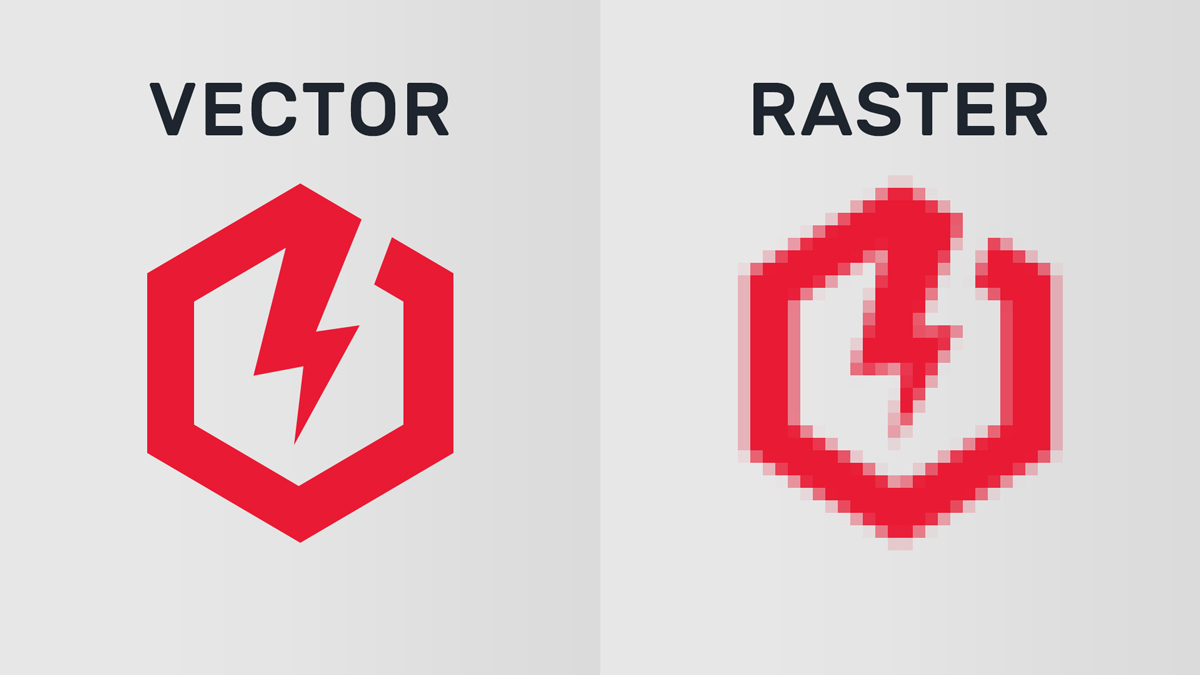
Use the slider to see the raster image and the vector image.
